Add Svg Into React - 160+ SVG PNG EPS DXF File
Here is Add Svg Into React - 160+ SVG PNG EPS DXF File As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
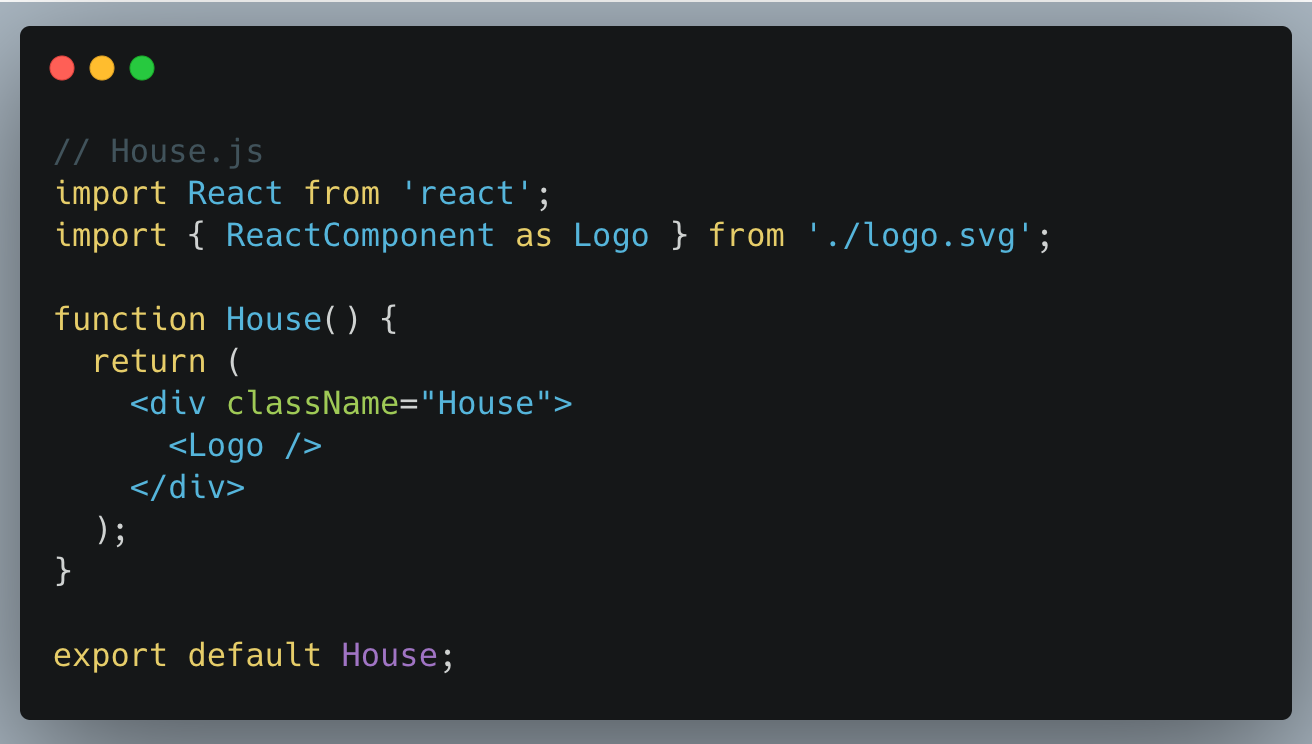
Logrocket logs all actions and state from your redux stores. An svg has more in common with a stateless react component than a jpeg. Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.

Adding Font Awesome Icons to React Projects | by Christine Tran | Medium from miro.medium.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg Into React - 160+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File Trace image to svg into fusion 360 using inkscape (free alternative to illustrator!) You can still do this i've ran into a similar problem/issue, i'd like to be able to reference svgs and then adjust their fill colour based on some api call response. The most widely adopted utility at this time is their webpack loader, currently on 1.4 million weekly. However, it requires a tricky operation, moving from a svg file to a react component. I wanted to add playful svg patterns as background in my react application, because most often i am simply select your desired svg background on the website, copy the content and paste it into an own made. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. Sometimes you don't want to add a new library just to get an icon. React works with the dom and the dom is not only html. A good way to do this is to add a script to your package.json to automate the svg transformation.
Add Svg Into React - 160+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download Add Svg Into React - 160+ SVG PNG EPS DXF File Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores.
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
An svg has more in common with a stateless react component than a jpeg. SVG Cut Files
React in the Real World for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
How to Organize and Sync SVG Files with Iconset for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. An svg has more in common with a stateless react component than a jpeg. Logrocket logs all actions and state from your redux stores.
File:Dihydrofolate reductase reaction.svg - Wikimedia Commons for Silhouette

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
An SVG React charting library for Silhouette

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
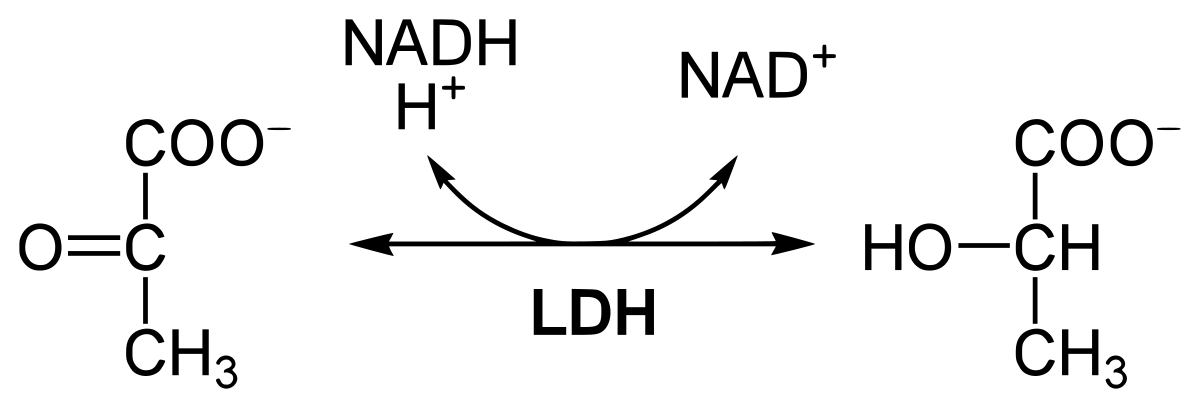
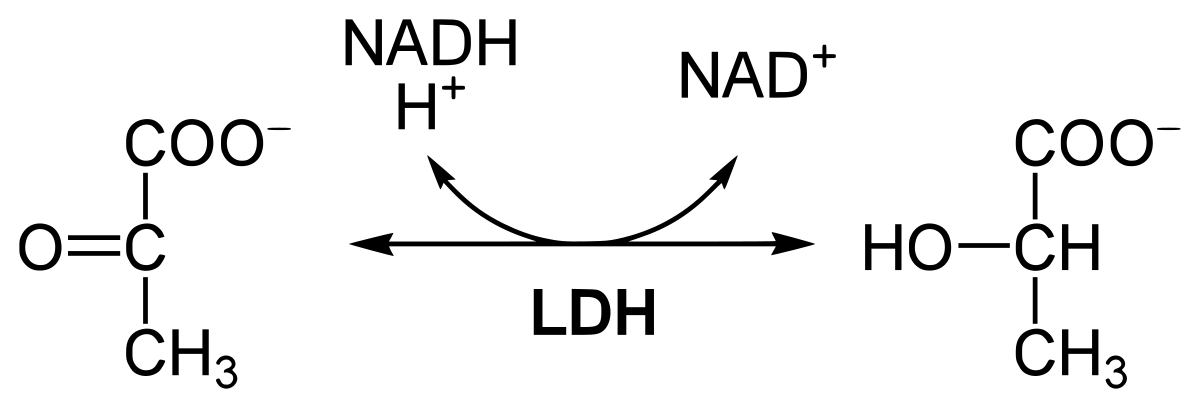
File:LDH reaction.svg - Wikimedia Commons for Silhouette

Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
How to add vector icons as tab in react-native-scrollable-tab-view - Stack Overflow for Silhouette

An svg has more in common with a stateless react component than a jpeg. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How to use SVG in React JS: 5 reasons why & 4 ways to do it | by David Hockley | Kodaps for Silhouette

An svg has more in common with a stateless react component than a jpeg. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Import the image into the file you want to use.
Graphical UI's with SVG and React, part 1 - Declarative Graphics for Silhouette

Import the image into the file you want to use. An svg has more in common with a stateless react component than a jpeg. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Easily use SVG files in React Native with react-native-svg-transformer - Bram.us for Silhouette

Import the image into the file you want to use. An svg has more in common with a stateless react component than a jpeg. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
ReactJS and SVG — Part Three - TRBL - Medium for Silhouette

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
A tiny SVG react charting library for Silhouette

Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
File:Corey-Winter reaction mechanism.svg - Wikimedia Commons for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). An svg has more in common with a stateless react component than a jpeg. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Custom Icon in React Native. Icons in react native application using… | by Anson Mathew | Jul ... for Silhouette

Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. An svg has more in common with a stateless react component than a jpeg.
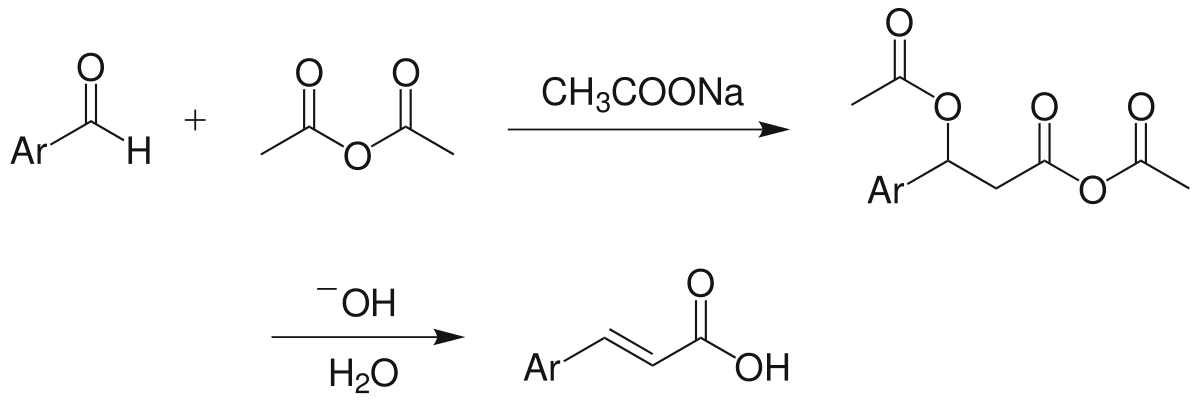
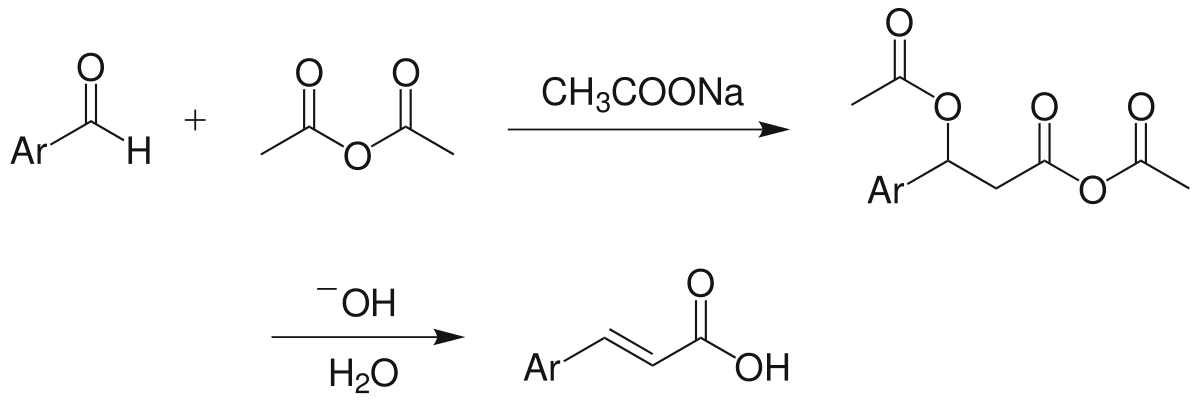
File:Perkin reaction.svg - Wikimedia Commons for Silhouette

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
React SVG Morph - Made with React.js for Silhouette

An svg has more in common with a stateless react component than a jpeg. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use.
Generating SVG With React — Smashing Magazine for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). An svg has more in common with a stateless react component than a jpeg. Import the image into the file you want to use.
Rescript React SVG Components - ReScript Forum for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). An svg has more in common with a stateless react component than a jpeg. Import the image into the file you want to use.
How to create a Bottom Tab Navigator in React for Silhouette

An svg has more in common with a stateless react component than a jpeg. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Rendering SVG Image in Next.js with next-images and babel-plugin-inline-react-svg | by Sudeep ... for Silhouette

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Different Ways to Display Images in React Apps | by Jayanth babu | Better Programming | Medium for Silhouette

Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
React Icon System | Varun Vachhar for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Import the image into the file you want to use.
Download I wanted to add playful svg patterns as background in my react application, because most often i am simply select your desired svg background on the website, copy the content and paste it into an own made. Free SVG Cut Files
File:Perkin reaction.svg - Wikimedia Commons for Cricut

Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
react-native-vector-icons Font Awesome 5 Pro icons not working - Stack Overflow for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
Flexible SVG components in React. TL;DR: Using SVGs inside of React… | by Timothy Krechel | Medium for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
The Best Way to Import SVGs in React - Better Programming - Medium for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
100 lines of code, 4 rectangles, 2 circles, 1 React SVG Loading Spinner for Cricut

Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Chapter 3 - Understanding ReactJS Components - Techdiagonal for Cricut

As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
react-native-svg-transformer - npm for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
How to add Fonts to a React Project ― Scotch.io for Cricut

Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
File:LDH reaction.svg - Wikimedia Commons for Cricut

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
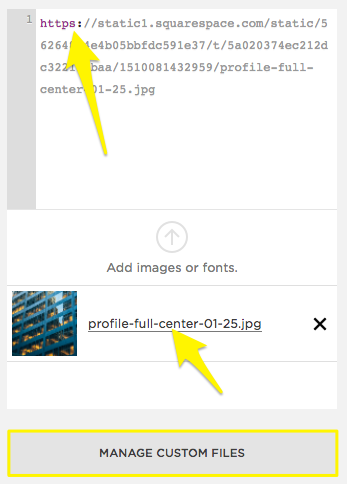
Upload Svg To Squarespace - SVGIM for Cricut

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
ReactJS and SVG — Part Three - TRBL - Medium for Cricut

Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Custom Icon in React Native. Icons in react native application using… | by Anson Mathew | Jul ... for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
How to use SVG in React JS: 5 reasons why & 4 ways to do it | by David Hockley | Kodaps for Cricut

Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Import the image into the file you want to use.
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
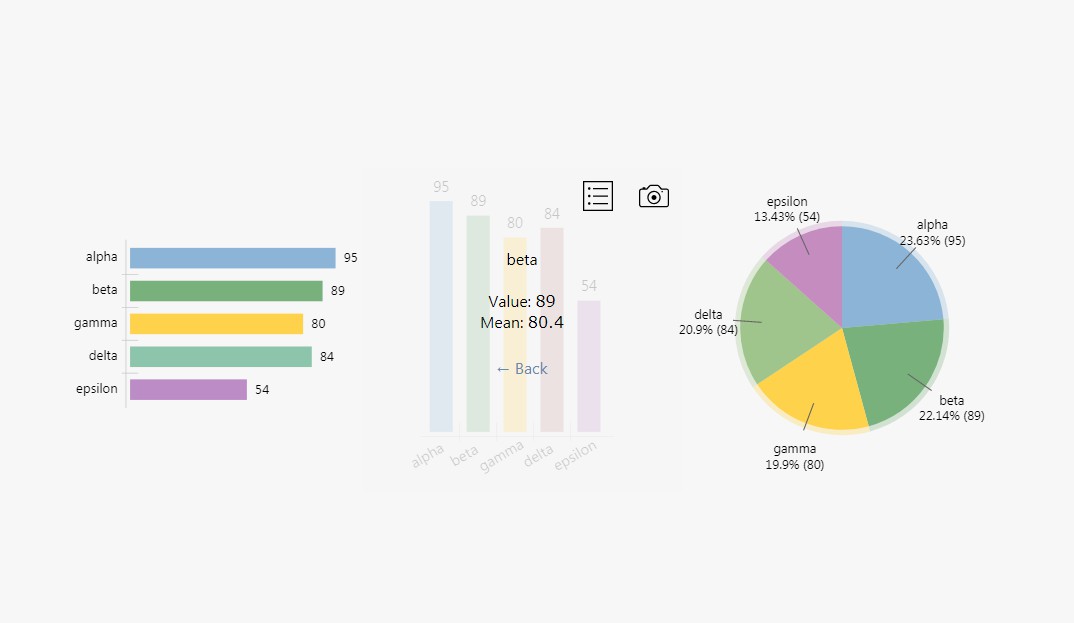
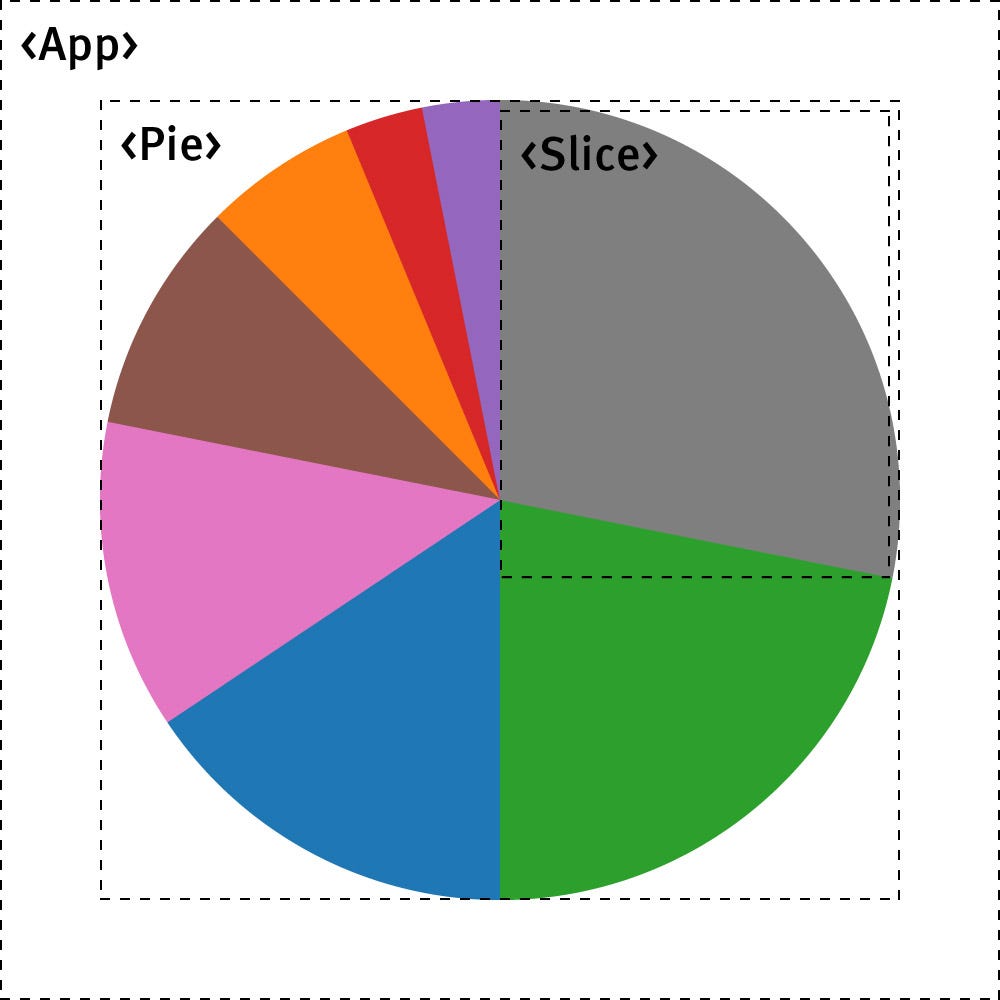
SVG Pie Chart using React and D3 - LocalMed Engineering - Medium for Cricut

Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
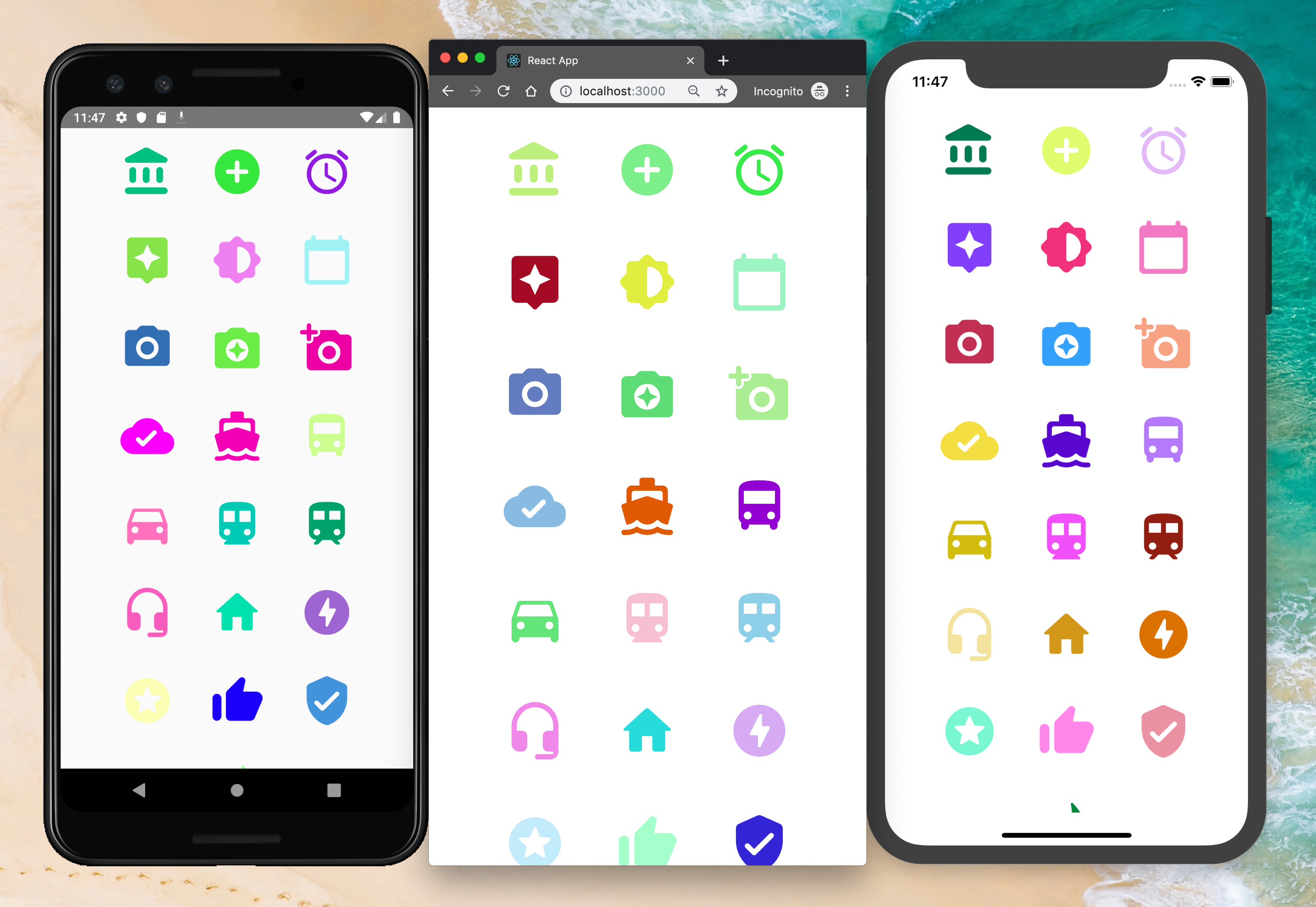
25+ Best Free Necessary React Icon Components 2021 - TalkElement for Cricut

For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Logrocket logs all actions and state from your redux stores.
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Best React Icon Libraries - Free & Amazing Icons - Iconscout Blogs for Cricut
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Building a maintainable Icon System for React and React Native | by Ema Suriano | Omio ... for Cricut

The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use.
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
inkscape-react - npm for Cricut
Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
How to Organize and Sync SVG Files with Iconset for Cricut
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
Adding Font Awesome Icons to React Projects | by Christine Tran | Medium for Cricut

You just need to apply some syntax transformations to make it jsx compatible there is a package that converts it for you and returns the svg as a string to implement into your reactjs file. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).

